서론(이 포스트는 https://reactjs.org/blog/2016/07/13/mixins-considered-harmful.html를 참고하여 작성하였습니다. ) Vue에서의 Mixins를 이용한 코드 재사용 방법에 대해서 다뤘었지만, Mixins의 사용법 내지는 장점을 위주로 포스팅 했습니다. 이번 포스트는 Vue.js는 아니지만, React.js에서의 Mixin를 해로운 것으로 보는 것이 흥미로워 해당 주제에 대해 다뤄보도록 하겠습니다. 두 프레임워크에서의 Mixin 개념은 비슷하므로, 어떤 점에서 React는 Mixin을 해롭다고 평했는지 알아보도록 하겠습니다.바쁘신 분들을 위해 단락마다 이렇게 요약된 내용을 적도록 하겠습니다. 믹스인은 해롭다."여러 컴포넌트간에 코드를 어떻게 공유합니까?"는..
Frontend
서론 프로그래밍 중에 언제든 만날 수 있는 부분! 비슷한 기능을 하는 컴포넌트가 점점 늘어나고 있습니다. 이러한 문제에 경각심을 가지고 있는 분이라면 Vue의 Mixins 기능을 사용할 수 있습니다! 단순하게 비슷한 기능을 하지만 두개의 컴포넌트로 나눌 수 있습니다. 하지만 기능이 바뀐다면 두 컴포넌트 모두를 고쳐야하고, 실수를 유도할 수 있는 작업입니다. 믹스인을 사용하면 각 함수가 함수형 프로그래밍이라고 불리는 방식으로 동작하도록 도울 수 있습니다. 즉 각 함수의 핵심 로직을 공개하고, 다른 함수들과 공통되는 부분은 감출 수 있는 것이죠. 올바르게 작성한 함수는 그 기능 자체로 순수해야 한다는 것을 모토로 Mixins를 활용할 수 있습니다! 예제 modal과 tooltip을 토글하는 예가 있다고 생각..

이 글은 PC 버전 TISTORY에 최적화 되어있습니다. 서론 Cocos Creator에서의 Localizing(Localization의 콩글리시) 방법에 대해 알아본다. 1. 로컬라이징(Localizing)2. Cocos Creator의 i18n extension3. 예제 로컬라이징(Localizing) 너프나우의 로컬라이징 로컬라이징란 문화(문학, 게임, 영화 등)를 현지의 특징에 맞추는 것을 의미함. 단순히 언어만 번역하는 것이 아닌 현지의 문화에 맞게 그림을 다시 그린다던가, 불필요한 표현을 제거하는 것 또한 로컬라이징에 포함된다. 이 포스트에서는 단순 언어 측면에서의 로컬라이징을 실현하는 Cocos Creator의 로컬라이징 기술에 초점을 맞출 것임. Cocos Creator i18n exten..

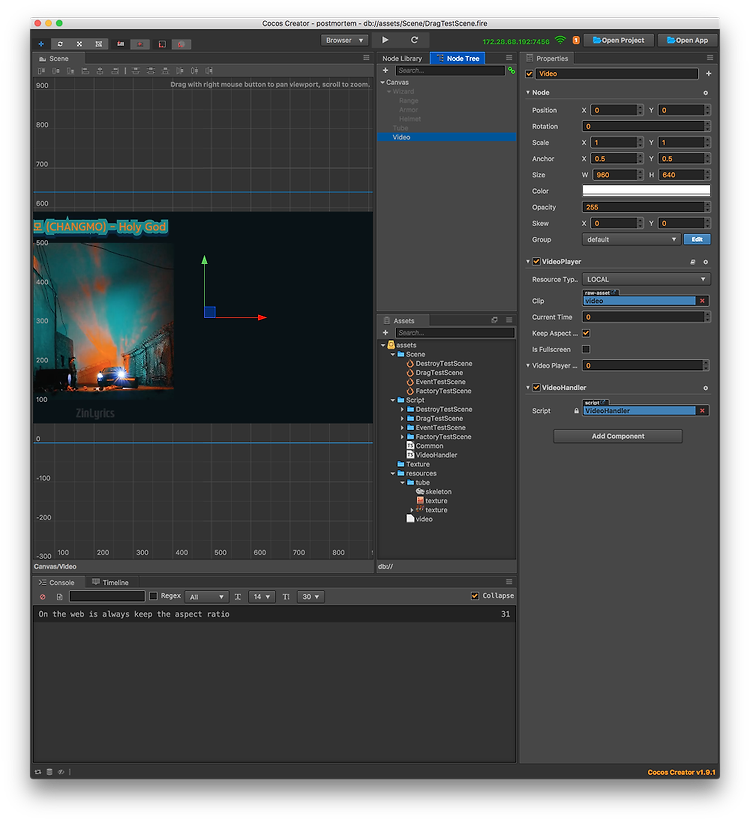
이 글은 PC 버전 TISTORY에 최적화 되어있습니다. 서론 Cocos Creaor에서 비디오를 재생시켜보도록 하겠습니다. 영상은 각자 준비해주세요! (MP4를 권장) 컴포넌트 등록1. 아래와 같이 Video라는 빈 노드를 만들어 놓습니다. 일단 저는 원격지 동영상을 재생시킬 것은 아니기 때문에 (원격지가 필요하다면 Resource Type을 Remote로 그리고 원격지 URL을 넣어줍시다.) 타입을 Local로 했습니다. 이제 클립 부분에 확장자가 mp4인 동영상을 드래그해줍니다. 저는 유튜브에서 창모 노래를 받아서 넣어보았습니다. 2. Video 이벤트를 관리할 Video 핸들러를 아래와 같이 만들어줍니다.- onLoad에서는 비디오 플레이어의 이벤트를 수신할 함수를 등록해줍니다.- handleVi..
이 글은 PC 버전 TISTORY에 최적화 되어있습니다. 데이터 저장/가져오기 코드 cc.Class({ extends: cc.Component, properties: { score: 1000, bestScore: 0 }, loadBestScore: function () { var self = this; FBInstant.player.getDataAsync(["score"]).then(function (data) { if (typeof data["score"] !== "undefined") { self.bestScore = data["score"]; } console.log('최고 점수', self.bestScore); }).catch(function(reason) { console.log('loadBes..

이 글은 PC 버전 TISTORY에 최적화 되어있습니다. 앱 페이지에서 Leaderboard 만들기 일단 리더보드를 적용하려는 앱의 페이지로 가서 인스턴트 게임 - 리더보드로 들어가주면 다음과 같은 화면이 나옵니다. 리더보드를 특정 컨텍스트에 대해서만으로 제한하려면 컨텍스트 리더보드 옵션을 예로 설정한 후 이름을 지정하고 변경 사항을 저장합니다. (이름은 내부에서만 사용할 것이므로 이름에 대한 고민은 살짝 접어두고 global_leaderboad나 context_leaderboard 식의 이름으로 지정해줍니다.) Cocos cretor에서 코드 작성cc.Class({ extends: cc.Component, properties: { score: 100 }, saveScoreToLeaderBoard: fu..
이 글은 PC 버전 TISTORY에 최적화 되어있습니다. Leaderboard 인스턴트 게임 리더보드 관련 SDKgetLeaderboardAsync( )이 인스턴트 게임에 속한 특정 리더 보드를 가져옵니다.Parametersname string 리더보드의 이름. 인스턴트 게임의 각 리더보드에는 고유한 이름이 있어야함.ExamplesFBInstant.getLeaderboardAsync('my_awesome_leaderboard') .then(leaderboard => { console.log(leaderboard.getName()); // 'my_awesome_leaderboard' });Throws LEADERBOARD_NOT_FOUNDThrows NETWORK_FAILUREThrows CLIENT_UN..
이 글은 PC 버전 TISTORY에 최적화 되어있습니다. context 관련 SDK 현재 게임 컨텍스트에 관련된 함수와 프로퍼티들을 포함함. getID( ) A unique identifier for the current game context. This represents a specific context that the game is being played in (for example, a particular messenger conversation or facebook post). The identifier will be null if game is being played in a solo context. This function should not be called until FBInstant.s..
이 글은 PC 버전 TISTORY에 최적화 되어있습니다. player 관련 SDK 현재 플레이어와 관련된 함수와 프로퍼티들을 포함하고 있습니다. (FBInstant.player로 접근) getID( ) 플레이어를 위한 유니크한 식별자로서 아이디를 줌. 페이스북 유저들의 플레이어 아이디는 지속적으로 페북에 의해 관리되며, 게임에 적용된다고 합니다. 이 함수는 FBInstant.initializeAsync()로부터 resolve를 받기 전에 실행시키지말라고 합니다. (이 부분에 대해서는 수차례 언급하고 있으니 앞으로는 생략하도록 하겠습니다.)Examples// This function should be called after FBInstant.initializeAsync() // resolves. var p..

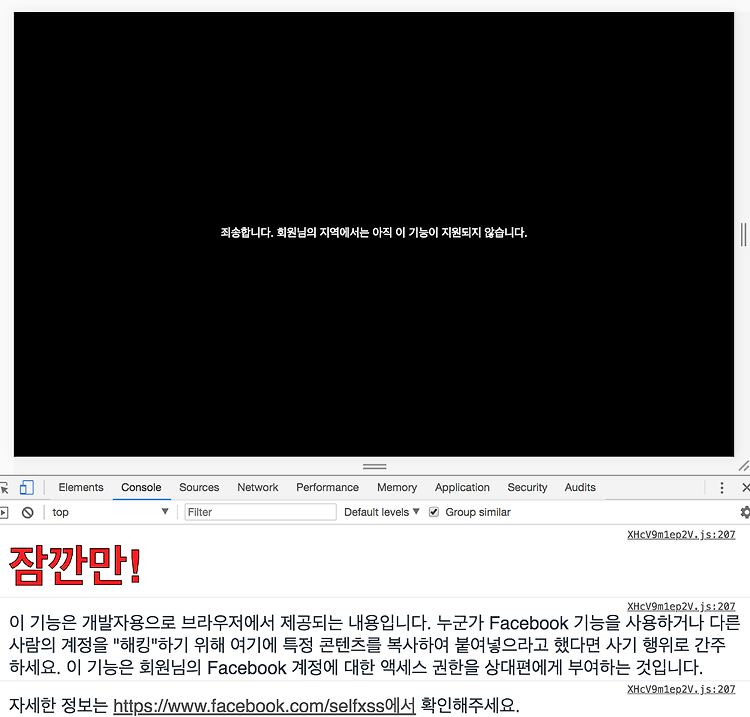
이 글은 PC 버전 TISTORY에 최적화 되어있습니다. 이제 테스트를 해보려고 하는데.. 이전 포스트에서 Cocos Creator를 이용해 Facebook Instant Games 플랫폼에 앱을 올리고 테스트하는 방법에 대해 올렸었죠. 하지만 저는 사실 성공하지 못했습니다. 앱을 빌드하고 페이스북에서 접속하라는 방법대로 접속했으나 '대한민국'이 접속 제한 지역에 포함돼있었던 것입니다. 아래와 같이 '죄송합니다. 회원님의 지역에서는 아직 이 기능이 지원되지 않습니다.' 라는 문구가 띄워졌습니다.. 인스턴트 게임 개발자 커뮤니티에서 수소문해본 결과 다음과 같은 방법을 알려주셨습니다. 두 방법 모두 페이스북 '화이트리스트' 요청을 하라는 조언이었습니다.페이스북 파트너 엔지니어에게 직접 호소해본다. (실패)페..