![]()
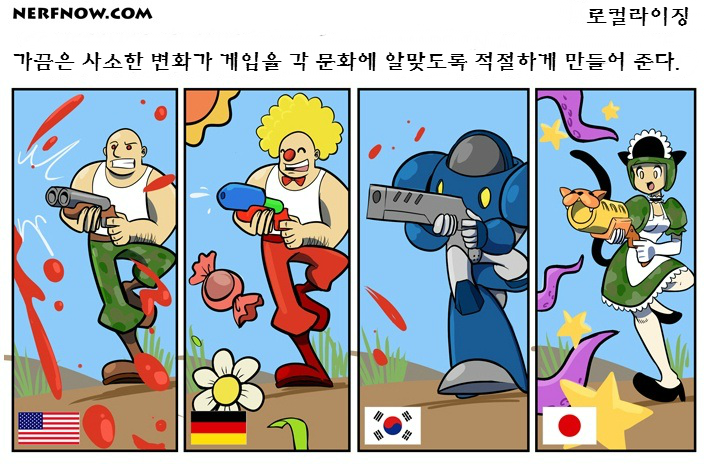
이 글은 PC 버전 TISTORY에 최적화 되어있습니다. 서론 Cocos Creator에서의 Localizing(Localization의 콩글리시) 방법에 대해 알아본다. 1. 로컬라이징(Localizing)2. Cocos Creator의 i18n extension3. 예제 로컬라이징(Localizing) 너프나우의 로컬라이징 로컬라이징란 문화(문학, 게임, 영화 등)를 현지의 특징에 맞추는 것을 의미함. 단순히 언어만 번역하는 것이 아닌 현지의 문화에 맞게 그림을 다시 그린다던가, 불필요한 표현을 제거하는 것 또한 로컬라이징에 포함된다. 이 포스트에서는 단순 언어 측면에서의 로컬라이징을 실현하는 Cocos Creator의 로컬라이징 기술에 초점을 맞출 것임. Cocos Creator i18n exten..
![]()
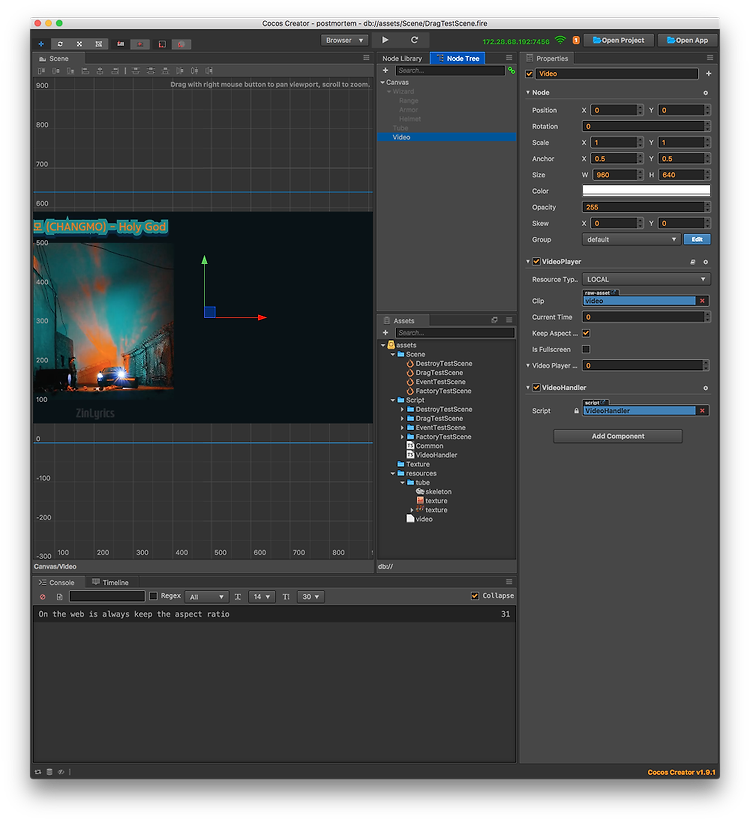
이 글은 PC 버전 TISTORY에 최적화 되어있습니다. 서론 Cocos Creaor에서 비디오를 재생시켜보도록 하겠습니다. 영상은 각자 준비해주세요! (MP4를 권장) 컴포넌트 등록1. 아래와 같이 Video라는 빈 노드를 만들어 놓습니다. 일단 저는 원격지 동영상을 재생시킬 것은 아니기 때문에 (원격지가 필요하다면 Resource Type을 Remote로 그리고 원격지 URL을 넣어줍시다.) 타입을 Local로 했습니다. 이제 클립 부분에 확장자가 mp4인 동영상을 드래그해줍니다. 저는 유튜브에서 창모 노래를 받아서 넣어보았습니다. 2. Video 이벤트를 관리할 Video 핸들러를 아래와 같이 만들어줍니다.- onLoad에서는 비디오 플레이어의 이벤트를 수신할 함수를 등록해줍니다.- handleVi..
Facebook Instant GamesCocos Creator v1.9부터는 페이스북 인스턴트 게임즈 플랫폼을 위한 게임을 만드는 것을 지원한다고 합니다. 우리 개발자들은 이제 페이스북 인스턴트 게임즈 플랫폼의 기술적 기준에 맞춰 빠르게 게임을 퍼블리싱 할 수 있을 것 같네요. 페북 게임은 WeChat 미니 게임이나, QQ Play 게임과 달리 순수한 HTML5 환경에서 작동합니다. 이것은 폰 뿐만 아니라 데스크탑 브라우저에서 동작할 수도 있다는 것을 의미하죠. 뿐만아니라 개발이나, 디버깅 또한 더 편리해졌다는 것입니다. Cocos Creator가 제공하는 부분:Facebook Instant Games SDK와 통합된 로직, 자동 초기화(페이스북 게임에서는 초기화를 지원하고 있다), 관련된 API를 직..
![]()
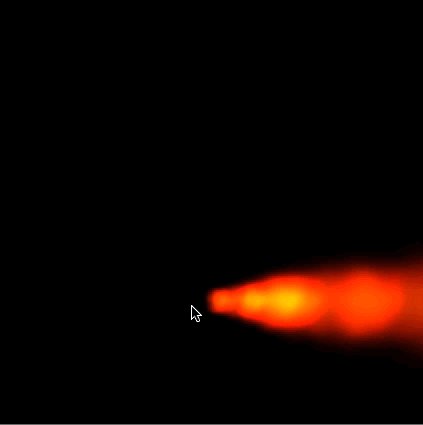
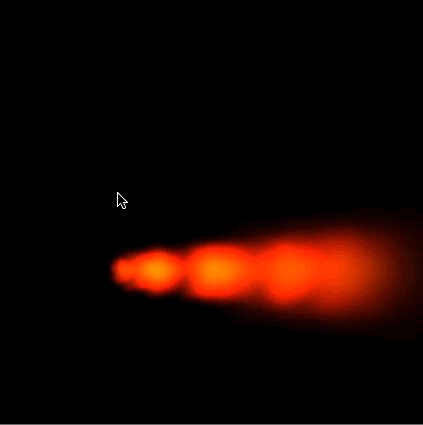
이 글은 PC 버전 TISTORY에 최적화 되어있습니다. 서론 Cocos Creator의 Particle 시스템은 png 형식의 텍스처와 plist 형식의 메타파일이 필요합니다. 이를 가장 잘 제공해주고 편리한 Particle Editor for Cocos2D를 설치해보도록 하겠습니다. Particle Editor Layout Editor는 위와 같이 2개의 메뉴와 Particle이 배치되는 작업 화면으로 구성되어 있습니다. 프로그램 실행 시 자동으로 FireParticle이 생성됩니다. 좌측 메뉴의 Add 을 통해 파티클을 화면에 추가할 수 있습니다. (파티클이 많을 수록 성능이 떨어진다는 것을 유념하세요.) 각각의 파티클을 클릭할 때마다 파티클에 대한 정보가 오른쪽 메뉴에 나옵니다.왼쪽 메뉴는 다음의..
![]()
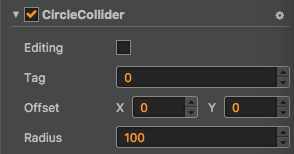
이 글은 PC 버전 TISTORY에 최적화 되어있습니다. 서론 Physics Collider Component는 이전에 다뤘던 Collision Component를 상속받은 컴포넌트입니다. 사용법은 Collision Component와 유사하므로 다루지 않습니다. 3. Physics Manager3-1. RigidBody3-2. Physics Collider Component3-3. Contact (충돌처리)3-4. Joint Physics Collider 프로퍼티Physics Collider와 Collider 컴포넌트는 다음과 같은 차이를 보입니다. Collider 컴포넌트 Physics Collider 컴포넌트 서론에서 Physics Collider 컴포넌트는 Collider 컴포넌트를 상속했다고 했..
![]()
이 글은 PC 버전 TISTORY에 최적화 되어있습니다. 서론 Cocos Creator는 물리 처리에 대해 두 가지를 지원합니다. 하나는 저번 포스트에서 다뤘던 Collision Manager 그리고 오늘 다룰 Physics Manager입니다. Physics Manager는 다룰 내용이 많기 때문에 여러번에 걸쳐 포스트 하도록 하겠습니다. 왜 Collision Manager와 Physics Manager를 따로 지원할까요? 둘다 다뤄보면서 제가 생각한 것은 충돌 처리 기능만 필요한 프로젝트는 가벼운 Collision Manager를 충돌을 포함한 가속도, 중력, 물리 관절 등을 사용해야하는 프로젝트는 Physics Manager를 사용하는 것이 더 적절했습니다. 3. Physics Manager3-1...
![]()
이 글은 PC 버전 TISTORY에 최적화 되어있습니다. 서론 이 포스트에서는 Cocos Creator의 충돌 시스템을 소개합니다. Creator는 쉽고 간편하게 원형, 사각형, 폴리곤을 이용해 충돌 체크를 할 수 있도록 해줍니다. 어떻게하느냐 바로 Collision 체크가 필요한 Node에 Collider Component를 달아주는 것 입니다. 이런 방법은 유니티의 Rigid Body를 달아 중력 체크, 가속도, 충돌 후 튕김 같은 것을 제공하지는 않습니다. 단지 충돌 체크만을 해줍니다. 1. Collider 컴포넌트 2. Collision Group3. Collision Scripting4. 예제5. 예제2 목표오늘의 목표는 아래 움짤을 완성하는 것입니다.이를 통해 배우게 될 것들은 다음과 같습니다..
![]()
이 글은 PC 버전 TISTORY에 최적화 되어있습니다. 서론 이전 포스팅에서 다뤘던 ScrollView와 Layout을 이용해 간단한 ListView를 구현해보도록 하겠습니다. ListView는 Content에 ListItem을 넣어 스크롤링하며 볼 수 있는 기능을 제공하는 UI의 일종이라고 생각하시면 됩니다. 1. 구현하기2. Layout 사용하기 구현하기코드는 간단합니다. scrollView의 content에 자식으로 추가한 후 content의 크기를 추가된만큼 늘려주는 것이죠. view보다 content가 커지면 스크롤이 가능해지기 때문입니다.cc.Class({ extends: cc.Component, properties: { items : [], // ListItem을 관리하는 배열 scroll..
![]()
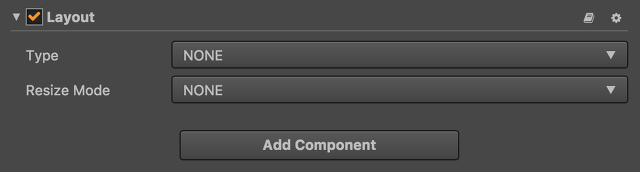
이 글은 PC 버전 TISTORY에 최적화 되어있습니다. 서론 UI를 구성하다보면 Container 기능을 하는 UI를 쓸 때가 있습니다. 예를 들어서 리스트뷰나 그리드뷰가 있겠죠. Container에 Content를 넣을 때 자동 정렬이 된다면 얼마나 편할까요? Content 별로 margin을 줄 수 있다면? 이에 대한 니즈를 Creator에서는 Layout 컴포넌트를 통해 해결해줍니다. 1. Layout Component2. Property3. 사용 예시 Layout Component Layout 컴포넌트는 Node Library 에서 Layout을 선택하거나 addComponent을 통해서 추가할 수 있습니다. Property로는 Layout Type과 Resize Mode가 있습니다.add Co..
![]()
이 글은 PC 버전 TISTORY에 최적화 되어있습니다. 서론 Cocos Creator에서의 ScrollView 사용법에 대해서 공부해보도록 하겠습니다. ScrollView ScrollView는 스크롤 기능을 가지고 있는 Container 입니다. Container는 뭔가를 담을 수 있는 용기의 뜻을 가지고 있습니다. 즉 ScrollView를 사용하면 제한된 범위에 그 범위보다 큰 컨텐츠를 담고 그것을 스크롤을 통해서 볼 수 있도록 해줍니다. 일반적으로 ScrollView는 Mask 컴포넌트와 ScrollBar 컴포넌트가 함께 사용되어집니다. 스크롤 뷰를 적용하지 않은 원본 이미지 스크롤 뷰를 적용한 이미지 스크롤 뷰 컴포넌트 ScrollView 사용법Creator에서의 ScrollView 사용법은 매우..