![]()
이 글은 PC 버전 TISTORY에 최적화 되어있습니다. Module _decorator 이해하기Cocos Creator는 타입스크립트 Decorator를 'cc._decorator'를 통해서 접근할 수 있습니다. Cocos Creator는 Typescript 언어를 기반으로 하고 있기 때문에, Typescript의 Decorator 작동 방식으로 이해하시면 됩니다. 즉 Decorate Func를 통해서 클래스, 메소드, 프로퍼티 그리고 파라미터를 꾸며주는 기능입니다.Methodsccclass ( [name ] )기존 ES6 Class를 CCClass를 통해서 선언할 수 있습니다. 더 자세한 사항은 Class를 봐주세요. nametypedescriptionname optionalStringThe clas..
cc.Class로 class 정의하기Cocos Creator에서는 Class를 만들 수 있는 cc.Class라는 유용한 API를 제공하고 있습니다. CCClass 정의하기cc.Class를 생성할 때 인자로 prototype 객체 (key-value로 필요한 파라미터들이 지정된)를 넘김으로서 class를 만들어냅니다.var Sprite = cc.Class({ name: "sprite" });위 코드는 class를 만들어서 Sprite 변수에 넣고 있습니다. 게다가 클래스 이름을 "sprite"로 지정까지 했죠. Class Name은 일반적으로 생략될 수 있습니다. (직렬화 (serialization)에 사용됩니다.) 초기화 (Instantiation)위에서 정의한 Sprite 변수는 Javascript c..
생명주기 Life cycle callback코코스 크리에어터는 component 스크립트를 위한 life cycle 콜백함수를 제공합니다. 유저가 아래 명시된 콜백함수를 정의만 해놓으면 수동적으로 호출할 필요없이 생명주기에 따라 자동으로 호출됩니다.현재, Creator에서 지원하는 생명주기 콜백함수:onLoadstartupdatelateUpdateonDestroyonEnableonDisableonLoadcomponent script가 초기화 되는 단계에서, creator는 onLoad 콜백을 실행합니다. onLoad 콜백은 component가 처음 실행될 때 트리거 되죠. (Scene이 로드되거나, node가 실행되었을 때) onLoad 단계는 scene에 있는 다른 노드나 노드에 관련된 resource..
![]()
이 글은 PC 버전 TISTORY에 최적화 되어있습니다. 서론 화려한 이펙트, 걷는 움직임, 배경의 변화 등 게임 개발에 애니메이션은 필수불가결합니다. Cocos Creator에서는 어떻게 Animation Clip을 만들고 Animation을 동작시키는지 배워보겠습니다. 1. Animation에 대하여2. Animation Clips3. Animation Curve4. Sprite Animation5. Time Curves6. Animation Events7. Scripting Animations Animation에 대하여 - Animation ComponentCocos Creator의 Animation도 예외없이 Node안에 들어가는 컴포넌트 입니다. - Animation Clip 이건 그냥 anim..
![]()
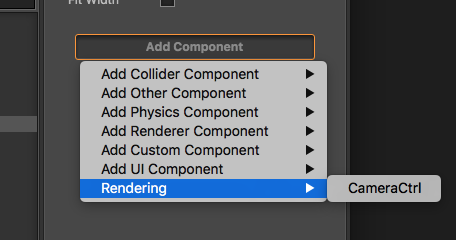
RichText component reference RichText component는 string을 다양한 스타일로 표현할 수 있게 해줍니다. 약간의 BBCode를 통해서 텍스트를 커스터마이징 할 수 있죠. Creator에서 제공하고 있는 태그는 다음과 같습니다. (color, size, outline, b, i, u, br, img) 기존 Label 컴포넌트로는 할 수 없었던 텍스트에 테두리(outline)을 만드는 것을 예제로 해보겠습니다. 1. Hierarchy 탭에 Create Empty Node를 만듭니다. 2. Add Componet - Add Renderer Component - RichText 3. 생성된 RichText의 String 프로퍼티에 BBCode를 넣어줍니다. 사용 예시는 아..
![]()
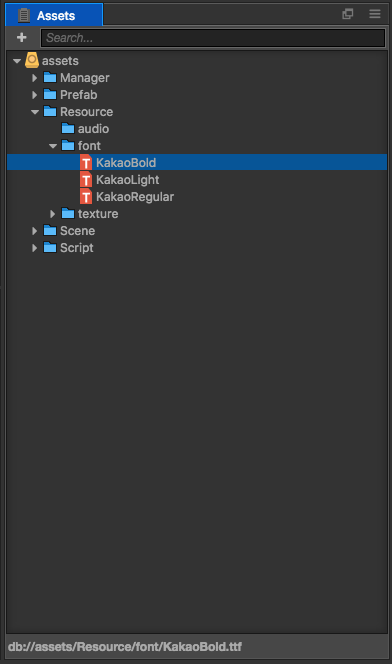
Dynamic FontCurrently Cocos Creator only supports TTF format for dynamic font. Just drag font file (with .ttf extension) into Assets panel, the font asset will be imported. 다이나믹 폰트현재 Cocos Creator는 TTF포맷의 폰트만 지원합니다. 단지 폰트를 Asset에 드래그한 후, 폰트 적용을 원하는 Label Component의 Font 프로퍼티에 드래그 앤 드롭해줍니다. 1. Asset 탭의 적정한 곳에 ttf 포맷의 파일을 드래그 앤 드롭 해줍니다. 2. 폰트 적용을 원하는 라벨의 Font 프로퍼티에 드래그 앤 드롭 해줍니다. 3. 적용 된 폰트를 확인합니다..