이 글은 PC 버전 TISTORY에 최적화 되어있습니다. 서론 안드로이드에서 사용하는 이미지들의 모양과 크기는 다양합니다. 많은 경우 이미지들은 User Interface에서 요구하는 것보다 큰 크기를 가지고 있죠. 예를 들어 '갤러리' 어플리케이션은 당신의 카메라로부터 당신의 디바이스보다 높은 해상도의 사진을 가져와 사용하게되죠. 당신은 주어진 메모리가 한정적이기 때문에, 이미지를 메모리에 로딩할 때 더 낮은 해상도의 이미지를 로딩해야하는 경우가 많습니다. 낮은 버젼의 이미지는 UI 컴포넌트의 사이즈와 맞춰져 디스플레이 되어야합니다. 고해상도를 사용하게 되면 오버헤드가 발생하게 되는 것 입니다. 이번 장에서는 메모리가 작은 서브 이미지를 로딩해 어플의 메모리 제한을 초과하지 않는 방법을 배워보도록 하겠..
Frontend

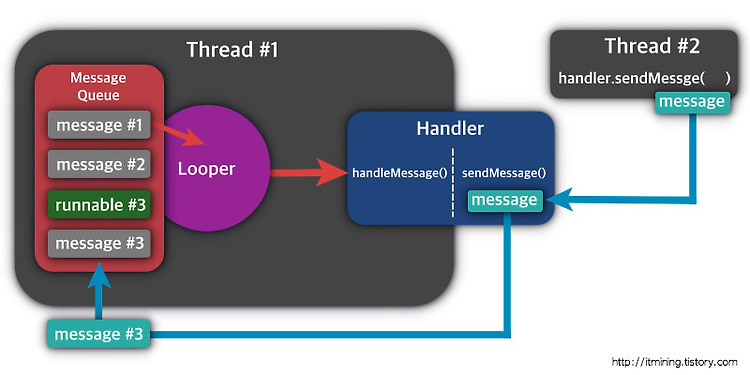
이 글은 PC 버전 TISTORY에 최적화 되어있습니다. 서론 이전에 Thread, Handler, Looper를 통한 Background 처리에 대해서 알려드린 적이 있었는데요, 이번에는 Handler의 사용법을 알아보고자 합니다. Handler에 대한 개념을 잘 모르시는 분은 앞 장을 먼저 보고 오시길 바라겠습니다. 단독 사용한 Handler 저번 포스팅에서 설명드린 간단한 Handler 사용법입니다. 기본 생성자를 통해 Handler를 생성하면, 생성되는 Handler는 해당 Handler를 호출한 스레드의 MessageQueue와 Looper에 자동 연결된다. public class MainActivity extends AppCompatActivity { Handler mHandler = null..
이 글은 PC 버전 TISTORY에 최적화 되어있습니다. 서론 간단하게 다른 액티비티에 있는 함수를 호출하는 방법을 알아보겠습니다. 방법 [MainActivty.java] public class MainActivity extends TabActivity { public static Context mContext; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.tab); setupTabs(); mContext = this; } public void method1( ) { } } 위와 같이 public static 으로 mContext를 선언..

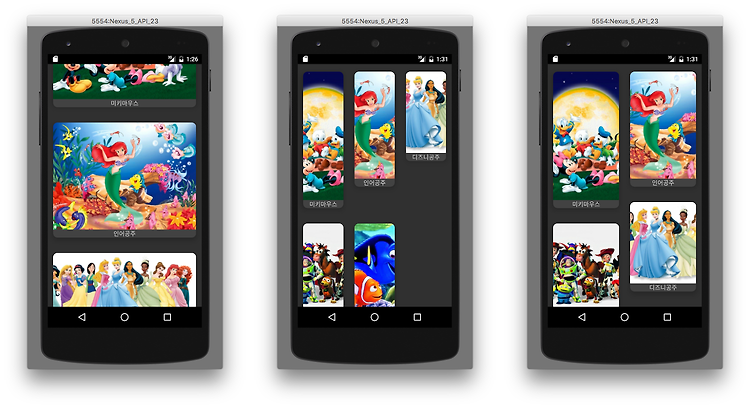
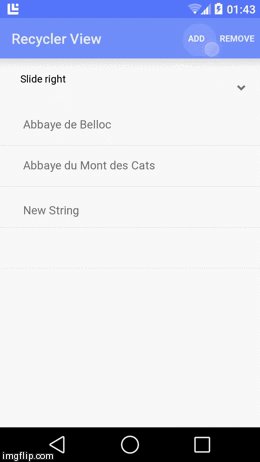
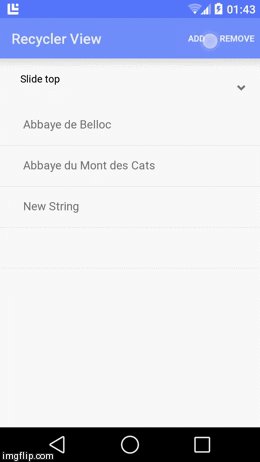
이 글은 PC 버전 TISTORY에 최적화 되어있습니다. 서론 저번 장에서 ListView와 비교하여 RecyclerView에 대하여 알아보았습니다. 이번 장에서는 실제로 RecyclerView를 어떻게 사용할지 예제를 통해서 알아보도록 하겠습니다. 아래와 같이 Linear, Grid, StaggeredGird 형태의 레이아웃으로 유연하게 쉽게 변형할 수 있고, ViewHolder 패턴을 강제함으로서 성능 향상을 이룰 수 있으며, 간단하게 Animation을 사용할 수 있는 RecycleView + CardView 예제를 설명하도록 하겠습니다. 라이브러리 추가 File - Project Structure - Dependecies 에서 + 버튼을 눌러 RecycleView와 CardView를 추가해줍니다...

이 글은 PC 버전 TISTORY에 최적화 되어있습니다. 서론 첫 번째로 애플의 스위프트 언어의 개발 도구인 Xcode 설치와 설치한 Xcode를 간단하게 둘러보도록 하겠습니다. 설치방법 설치 방법은 매우 간단합니다. 여러분의 App Stored에서 Xcode를 입력해서 설치하세요. Xcode 둘러보기 설치한 Xcode를 실행시키면 이 화면이 나오게 될 것입니다. Get started with a playground : Swift의 언어 연습장Create a new Xcode project: 새로운 Xcode 프로젝트 만들기Check out an existing project : 이미 만들어진 원격 저장소의 협업 프로젝트를 불러오기 처음 시작이므로 Create a new Xcode project를 눌러줍..

이 글은 PC 버전 TISTORY에 최적화 되어있습니다. 서론 안드로이드는 진화하는 플랫폼입니다. 5.0(롤리팝) 버전이 ListView 보다 유연하고 성능이 향상된 RecyclerView와 함께 발표되었습니다. 구글에서 밀고 있는 Material Design의 일환으로 List를 표시해주는 ListViewd, GridView도 Material Design을 따라야 했습니다. 하지만 기존의 ListView는 커스터마이징 하기에 힘들었고, 구조적인 문제로 성능상의 문제도 있었습니다. RecyclerView는 ListView의 문제를 해결하기 위해 개발자에게 더 다양한 형태로 커스터마이징 할 수 있도록 제공되었습니다. RecyclerView와 ListView의 가장 큰 차이점은 Layout Manager와,..
이 글은 PC 버전 TISTORY에 최적화 되어있습니다. 서론 오늘은 자바와 안드로이드에서 사용할 수 있는 Reference Object 에 대해서 설명해보도록 하겠습니다. Reachability GC(Garbage collector)는 reference의 강약에 따라 도달 가능한 객체를 제외하고 모두 쓰레기로 간주합니다. GC의 관점에서는 객체를 참조가 가능한 객체와 참조할 수 없는 객체로 봅니다. 즉, 요 놈을 내가 다시 사용할 수 있냐, 없냐를 보고 없으면 쓰레기 통으로 넣어 버리는 것이죠. Reference Object는 참조의 강약에 따라 Strong Reference, Soft Reference, Weak Reference, Phantom Reference(생략) 으로 나누고 순서대로 참조가 ..

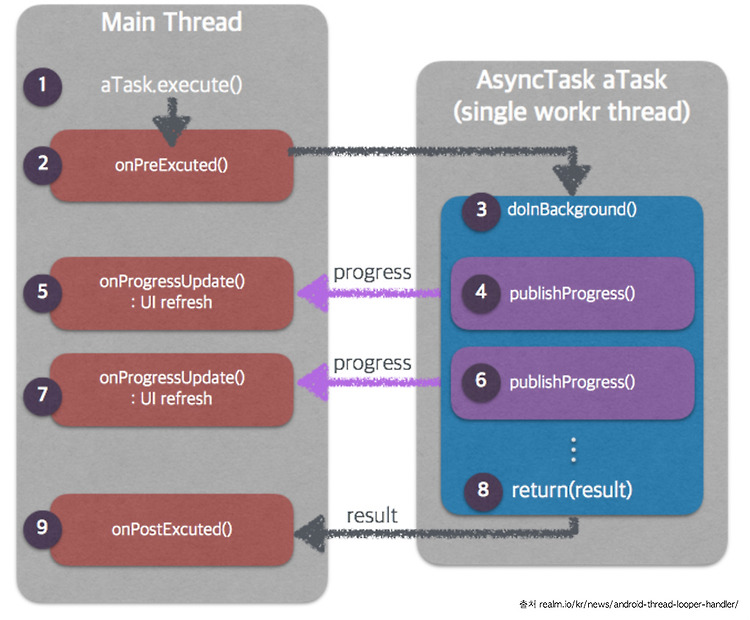
이 글은 PC 버전 TISTORY에 최적화 되어있습니다. 서론안드로이드에서 UI를 조작할 수 있는 방법에 대해서 두 가지를 배웠습니다. Handler와 Looper 사용하기 runOnUiThread( ) 사용하기 두 가지 사용법을 자세히 읽어보시면 어렵지 않게 따라할 수 있겠지만 이번에는 안드로이드에서 스레드나 메시지 루프 등의 원리를 이해하지 않아도 하나의 클래스에서 UI 작업을 쉽게 할 수 있게 해주는 AsyncTask 클래스에 대해서 배워보도록 하겠습니다. 이해하시면 너무 간단하고 쓰기 편하기 때문에 이것만 사용하겠다 하실 수도 있지만 저처럼 큰 코 다칠 수 있는 AsyncTask의 단점도 알려드리도록 하겠습니다. AsyncTask 의 개념 AsyncTaskd의 동작 순서를 먼저 설명하고, 개념을 ..

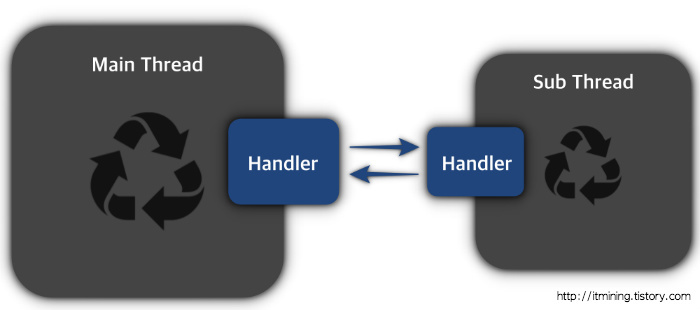
이 글은 PC 버전 TISTORY에 최적화 되어있습니다. 서론 이전 포스팅 (Thread, Handler, Looper를 이용한 백그라운드 처리) 에서 언급했듯이, 안드로이드 OS 는 UI 자원에 Main Thread와 Sub Thread가 동시 접근하여 동기화 이슈를 발생시키는 것을 방지시키기 위해 UI 자원 사용은 UI Thread에서만 가능하도록 만들었다고 했습니다. 그래서 Handler.post( ) 와 같은 스레드 간 메시지 전달을 통해서 구현하도록 했었죠. 안드로이드에서 제공하는 Message나 Runnable 객체를 UI 스레드 쪽에서 동작시키기 원할 경우 사용하는 방법 4가지가 있습니다. Activity.runOnUiThread( ) Handler.post( ) View.post( ) As..

이 글은 PC 버전 TISTORY에 최적화 되어있습니다. 서론 안드로이드의 UI는 기본적으로 메인스레드를 주축으로하는 싱글 스레드 모델로 동작하므로, 메인 스레드에서는 긴 작업을 피해야 합니다. 즉 긴 작업은 여분의 다른 스레드에서 실행하고 UI를 바꿀 때는 UI 스레드로 접근하도록 스레드가나 통신 방법을 사용해야합니다. 이 때 사용하는 것이 Message나 Runnable 객체를 받아와 다른 곳으로 전달해주는 Handler 클래스입니다. 이미지를 받아와 UI에 표시해줄 때, AsyncTask와 더불어 많이 사용하고 있죠. Handler와 Looper의 필요성 핸들러를 생성하는 스레드만이 다른 스레드가 전송하는 Message와 Runnable 객체를 받을 수 있다. Handler와 Looper 이 복잡한..